Как сделать лучи в фотошопе. Солнечные лучи в фотошопе
Часто бывает так, что снимку не хватает мельчайшего элемента для того, чтобы он преобразился и заиграл новыми красками и эмоциями. Снимок получает объем благодаря сочетанию света и тени. Свет может добавить блеск, яркость, позитивное настроение, а тень объем и фундаментальность. Сегодня рассмотрим как луч света может изменить фотографию. Начинаем с открытия снимка в Фотошопе.

Делаем копию слоя Ctrl+J.


Режим наложения изменяем на Screen (Осветление)

Теперь создаем лучи. Открываем: Фильтр-Размытие-Радиальное размытие (Filter - Blur - Radial Blur). Настраиваем фильтр так, как будет лучше для вашего изображения.

На рисунке 6а можно увидеть то, что должно получиться. Теперь нужно разместить лучи в правильном месте. Нажав на клавишу V, мы можем перемещать слой с лучами по плоскости изображения. При помощи трансформации (Ctrl+T) растягиваем лучи до нужных размеров.


Если лучи получатся слишком яркими, то их интенсивность можно уменьшить, изменив непрозрачность. Если яркость лучей наоборот слишком мала, то нужно просто создать дубликат слоя.
Теперь можно сравнить снимки.

На этом обработку можно закончить, а можно и проделать еще несколько манипуляций по накладыванию текстуры или тонированию.

На основе материалов с сайта:
Солнечные лучи (3 способа)Автор: Сатин
3 простых урока научат вас создавать разными способам легкие
солнечные лучи на своей аватаре. Отличное украшение аватары для
любителей аккуратной и нежной анимации.
C чем мы познакомимся в этом уроке:
использование инструментов "Gradient tool" и "Brush tool", фильтры
"Noise" и "Blur - Radial Blur", режимы смешивания слоев - "Overlay" и
"Lighten"
Потребуется знание урока: , Работа с Brushes (кистями)
Для быстрого перехода к нужному уроку, щелкните по заинтереcовавшему вас результату :
Способ №1. При помощи градиента
Спосою №2. С помощью фильтров. Способ №3. С использованием готовых кистей-солнечных лучей.
Способ №1
С помощью инструмента Gradient Tool

2. Создаем новый слой.
С помощью лучи 1:

3. Берем инструмент "Gradient tool" (Градиент (G)
)
На панели параметров инструмента (наверху) выираем тип градиента "Angle" (угловой):
После этого щелкаем на этой панели по самому градиенту и настраеваем окно "Gradient Editor", которе появляется перед нами:
Выберите любой тип градиента и настройте его под себя, а именно:
- смените тип градиента с "Solid" на "Noise" (Шумовой)
- поиграйте с белыми и черными ползунками на RGB, чтобы достичь нужного оттенка градиента
- "Roughness" (Плавность) ставьте с 50 % на 100%.
- Поставьте галочки около "Restrict color" (ограничить цвета) и "add transparency" (добавить прозрачность)
4. Проводим градиентом по новому слою от самого верха до низа

5. Ставим для этого слоя режим наложения Overlay (перекрытие) с 50% прозрачностью (transparency):

6. Теперь повторяем пункты 2-5 два раза
.
У вас должно получиться три слоя с градиентом:
Каждый раз ваши лучи будут располагатьс чуть иначе, так как практически невозможно попасть дважды в тоже место.
5. Переходим в Image Ready:

6. В панели "Animation" (Анимация) создаем еще три кадра

7. Выстраиваем видимость слоев для этих кадров.

8. Промежуточные кадры.
Делаем растяжку -
промежуточные кадры между всеми основными кадрами. Я сделала под два
кадра растяжки. + скопировала первый кадр, поставила его в конец
анимации и сделала растяжку между ним и предпоследним кадром. Таким
образом анимация будет плавной. После этого кадр-дубликат первого кадра
я удалила:
Примечание:
подробнее о промежуточных кадрах читайте в уроке "
Плавный переход между кадрами "
Результат трудов:
Способ №2
С помощью фильтров
Результат урока:
1. Открываем картинку в фотошопе.
2. Создаем новый слой.
С помощью(Shift+Ctrl+N), или на панели "layers" (слои) кнопка "create a new layer" (создать новый слой). Называем его лучи 1:

3. При помощи инструмента "Paint bucket tool" (заливка) красим новый слой в белый цвет:
4. Применение фильтров
.
Следующим шагом применяем такие фильтры:
Filter - Noise - Add Noise
(Фильтр --- Шум ---- Добавить шум):
C настройками:
Amount (количество) - 400%
Distribution (распределение) - "Uniform" (равномерное)
Галочка около "Monochoromatic" (монохромный) для того, чтобы добавленыый шум был черно-белым.
И сразу применим следуюший фильтр
Filter – Blur – Radial Blur
(Фильтр - Размытие - Радиальное размытие):
С настройками:
Amount (количество) - 400%
Blur Method (метод размытия) - Zoom (линейный)
Quality (качество) - Good (хорошее)
Примечание
: Центр размытия вы можете выбрать
самостоятельно, подвигав скрещенные линии на примере. Это позволит вам
сделать лучи, расходящиеся от солнышка, где бы оно не находилось.
5. Режимы наложения слоев
.
Сейчас наш аватар выглядит так:
Но не пугайтесь. Сейчас будем менять режим наложения слоев и все будет в норме.
Поменяем режим наложения слоя (луч 1) с "Normal" (Нормального) на "Lighten" (Замена светлым) с прозрачность 20%:
6. Создаем еще 2 новых слоя
. Назовем их соответственно лучи2, лучи3 и применим к ним пункты с 3 по 5 включительно.
Теперь у нас 4 слоя:
1 слой - база
2 слой - луч1
3 слой - луч2
4 слой - луч3
7. Анимация и кадры . Переходим в Image Ready:

7. В панели "Animation" (Анимация) создаем еще три кадра
с помощью кнопки "Duplicate current frame" (дублировать активный кадр):
8. Выстраиваем видимость слоев для этих кадров.
Для первого кадра - фоновая картинка + лучи1, для второго кадра - фотоновая + лучи2, для третьего кадра - фоновая + лучи3:
Ставим время смены кадров от 0,1 до 0,2 сек и сохраняем анимацию:
Способ №3
Использование кистей с готовыми солнечными лучами.
Результат урока:
Для выполнения этого урока нам понадобятся новые кисти для фотошопа. Скачать кисти с солнечными лучами
Примечание:
о том, как устанавливать в photoshop новые кисти, читайте в уроке " Работа с Brushes (кистями) "
1. Открываем картинку в фотошопе.
2. Выбираем инструмент "Brush tool" (кисть):

3. Выбираем нужную кисть.
На верхнем панели параметров
инструментов находим закладочку "Brushes" (кисти), жмем на нее
воспользовавшись кнопкой выпадающего списка, выбираем закаченную кисть:
4.
Создаем новый слой.
С помощью(Shift+Ctrl+N), или на панели "layers" (слои) кнопка "create a new layer" (создать новый слой). Называем его лучи 1:

5.
Применяем кисти.
Я взяла из списка 7-ю кисть, довольно сильно увелиила ее (кнопки на клавиатуре "х" и "ъ") и применила ее в углу нашей аватары:
6. Прозрачность.
Немного измените настройки прозрачности (opacity) для слоя с лучами. Я оставила значение 60%:
7. Создание других слоев.
Создайте еще пару слоев и
таким же образом римените к ним кисть и измените прозрачность слоя, НО
на этот раз немного сдвигайте кисть перед применением в сторону, чтобы
лучи визуально сдвинулись. Таким образом перед нами 4 слоя:
- база
- лучи1
- лучи2
- лучи3
8. Анимация и кадры
Переходим в Image Ready:

9. В панели "Animation" (Анимация) создаем еще два кадра
с помощью кнопки "Duplicate current frame" (дублировать активный кадр):
10. Выстраиваем видимость слоев для этих кадров.
Для первого кадра - фоновая картинка + лучи1, для второго кадра - фотоновая + лучи2, для третьего кадра - фоновая + лучи3:
Часто бывает так, что снимку не хватает мельчайшего элемента для того, чтобы он преобразился и заиграл новыми красками и эмоциями. Снимок получает объем благодаря сочетанию света и тени. Свет может добавить блеск, яркость, позитивное настроение, а тень объем и фундаментальность. Сегодня рассмотрим как луч света может изменить фотографию. Начинаем с открытия снимка в Фотошопе.

Делаем копию слоя Ctrl+J.


Режим наложения изменяем на Screen (Осветление)

Теперь создаем лучи. Открываем: Фильтр-Размытие-Радиальное размытие (Filter - Blur - Radial Blur). Настраиваем фильтр так, как будет лучше для вашего изображения.

На рисунке 6а можно увидеть то, что должно получиться. Теперь нужно разместить лучи в правильном месте. Нажав на клавишу V, мы можем перемещать слой с лучами по плоскости изображения. При помощи трансформации (Ctrl+T) растягиваем лучи до нужных размеров.


Если лучи получатся слишком яркими, то их интенсивность можно уменьшить, изменив непрозрачность. Если яркость лучей наоборот слишком мала, то нужно просто создать дубликат слоя.
Теперь можно сравнить снимки.

На этом обработку можно закончить, а можно и проделать еще несколько манипуляций по накладыванию текстуры или тонированию.

На основе материалов с сайта:
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
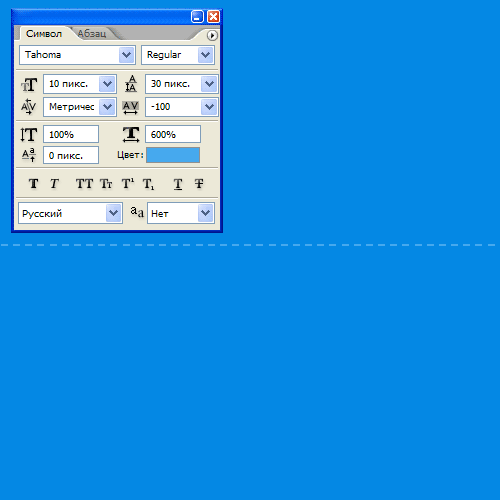
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
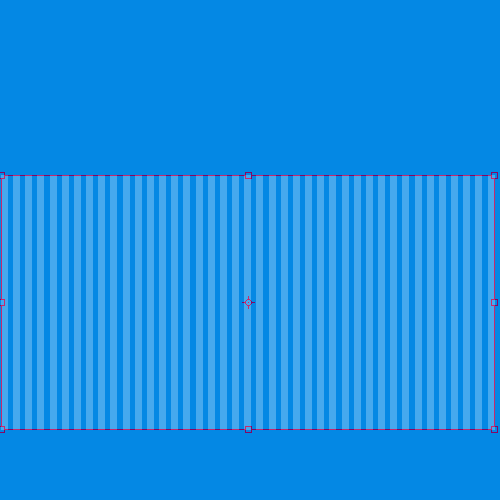
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4

Шаг 1.5
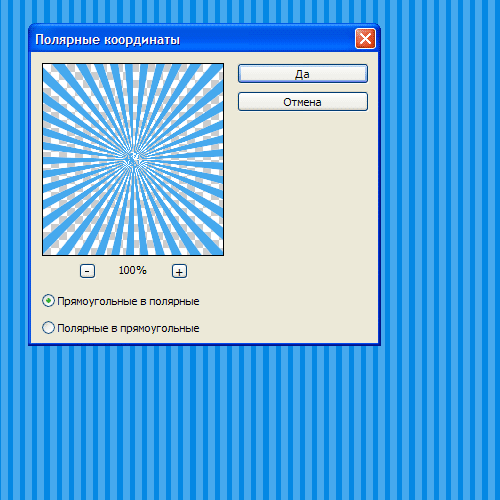
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
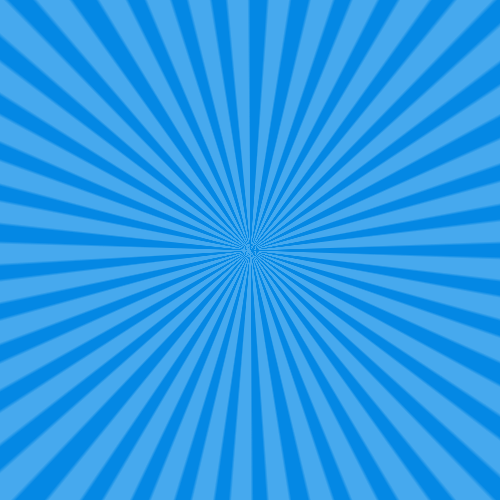
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer). 
Цветовые тона солнечных лучей и световых бликов - легко редактируются и настраиваются.
Экшен Sunlight Rays PhotoshopИсходные материалы
Для выполнения данного урока, вам необходимо скачать следующее исходное изображение:
1. Добавляем Стоковое Изображение с Пляжем
Создайте новый документ в формате PSD, а затем добавьте стоковое изображение с пляжем на новый слой.
2. Создаём Эффект Солнечных Лучей
Шаг 1
Идём Слой- Новый слой-заливка – Градиент (Layer > New Fill Layer > Gradient).
Шаг 2
Отредактируйте настройки корректирующего слоя-заливки Градиент (Gradient Fill). Установите следующие цвета градиента: #ffffff (позиция 0%, непрозрачность 100%), #ffba00 (позиция 36%) и #ffba00 (позиция 100%, непрозрачность 0%).
Шаг 3
Установите Стиль (Style) градиента на Радиальный (Radial). Потяните градиент так, чтобы солнце было расположено, как показано на скриншоте ниже.
Шаг 4
Поменяйте режим наложения для корректирующего слоя-заливки Градиент на Осветление (Screen).
3. Создаём Лучи Света в Photoshop
Шаг 1
Шаг 2
С помощью инструмента Кисть (Brush Tool), цвет кисти #ffffff , добавьте точки различного размера.
Старайтесь, чтобы точки были расположены в центре слоя.
Шаг 3
Нажмите клавиши (Ctrl+F ) несколько раз, чтобы применить фильтр Радиальное Размытие (Radial Blur).
Шаг 4
Поменяйте режим наложения для данного слоя с лучами света на Осветление (Screen), расположив лучи света поверх Солнца.
4. Создаём Солнечный Блик в Photoshop
Шаг 1
Создайте новый слой, а затем залейте его чёрным цветом #000000 .
Шаг 2
Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare).
Шаг 3
Поменяйте режим наложения для данного слоя с бликом на Осветление (Screen), расположив блик поверх Солнца.
Шаг 4
Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels). Откорректируйте контраст блика, чтобы сделать его ярче.
5. Корректируем Цветовой Баланс
Идём Слой- Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance).
6. Создаём Реалистичный Эффект Теней
Шаг 1
Результат выглядит отлично, но не совсем реалистично.
Для реалистичного результата мы должны учитывать тени, которые уже находятся на изображении. Это даст вам некоторую подсказку относительно положения Солнца.
Шаг 2
Итак, чтобы получить более реалистичный результат, Солнце необходимо расположить немного выше и в правой части сцены.
Вы может легко сместить лучи света, солнечный блик и солнечный лучи в то положение, где эффекты будут выглядеть реалистично.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать эффект солнечных лучей в Photoshop с нуля, используя фильтры и корректирующие слои. Надеюсь, что вам понравился этот урок.
Вы также
можете оценить генератор анимации эффектов солнечных лучей Animated Sunlight Photoshop Creator. Цветовые тона солнечных лучей и световых бликов -
легко редактируются и настраиваются.
Данный фото эффект солнечных лучей – является частью экшена Rays Of Light Photoshop , который доступен в моём профиле на Envato Market .













